
No artigo VSCode no WSL2 do jeito certo, vamos explorar como configurar e utilizar o Visual Studio Code (VSCode) de forma otimizada em um ambiente Windows com o WSL2 (Windows Subsystem for Linux). O WSL2 permite aos desenvolvedores aproveitar o poder de um sistema Linux diretamente no Windows, e com a integração correta do VSCode, é possível criar um fluxo de trabalho eficiente, unindo o melhor dos dois sistemas. Vamos abordar desde a instalação até as melhores práticas para garantir uma experiência de desenvolvimento fluida e produtiva.
Bom, além desse artigo, aqui no blog também temos diversos outros artigos sobre kubernetes, desenvolvimento, gestão, devops, etc. Veja alguns exemplos: Diferenças entre Paradigmas, Axiomas e Hipóteses, Desenvolver na empresa ou comprar pronto, Fuja da otimização prematura, entre outros.
Sumário
- Baixando e instalando
- VSCode no WSL2 do jeito certo
- Plugin do VSCode
- Porque rodar o VSCode a partir do Linux?
- Conclusão de VSCode no WSL2 do jeito certo
- Estrutura de camadas e Domain Driven Design
- 7 APIs públicas, gratuitas e de qualidade
- Como funciona o bitcoin?
- FakeStore API
- Injeção de dependência ou Inversão de Controle
- Top 25 Ferramentas do Hadoop
- Interfaces reveladoras de intenções
- CSS para o BEM - Block Element Modifier
Baixando e instalando
Antes de mais nada, se você não sabe o que é o WSL2 ou sua relevância, veja o artigo Instalando o Linux no Windows, como ponto de partida. Esse conhecimento é importante para o bom uso do VSCode no Windows. Mas, se você conhece e já tem tudo configurado corretamente, basta seguir.
O VSCode é o editor de códigos que a Microsoft fez com base no framework Electron, para criação de aplicações desktop baseadas em JavaScript. Com o Electron é possível criar aplicações com HTML, CSS e JavaScript que rodam na área de trabalho do Windows, Linux ou mesmo Mac. Pois bem, o VSCode é um editor muito completo e praticamente qualquer linguagem de programação pode ser desenvolvida nele. Ele possui uma infinidade de plugins para compilar, debugar, fazer hot reload, integrar com kubernetes, git, etc. etc.
Para instalar no Linux ou no Mac é necessário, assim como no Windows, baixar o pacote. As linhas ferramentas de gerenciamento de pacotes como apt ou brew, pelo menos até o momento, não ajudam muito. Porém, quando estamos falando de Windows você pode instalar diretamente no Linux do seu WSL2 ou no Windows diretamente.
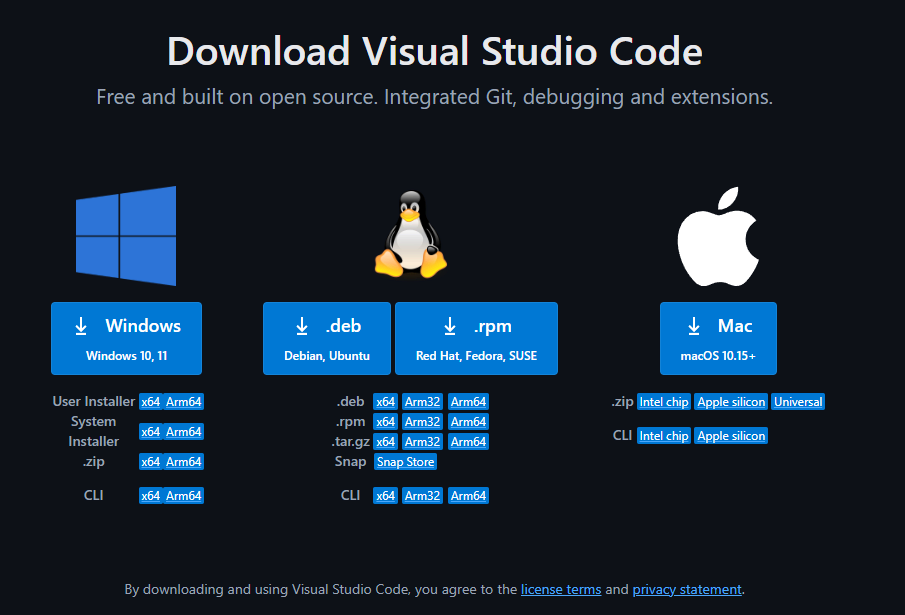
Com o WSL2, instalar o VSCode no Linux é um erro! Quando você faz isso, é até possível manipular janelas, utilizar com muita desenvoltura, mas não é a forma ideal para integrar e aproveitar o máximo dos dois sistemas operacionais. Portanto, basta instalar em seu Windows, normalmente. Entre no link https://code.visualstudio.com/Download, faça o download e siga o next-next-finish, caso concorde com os termos.

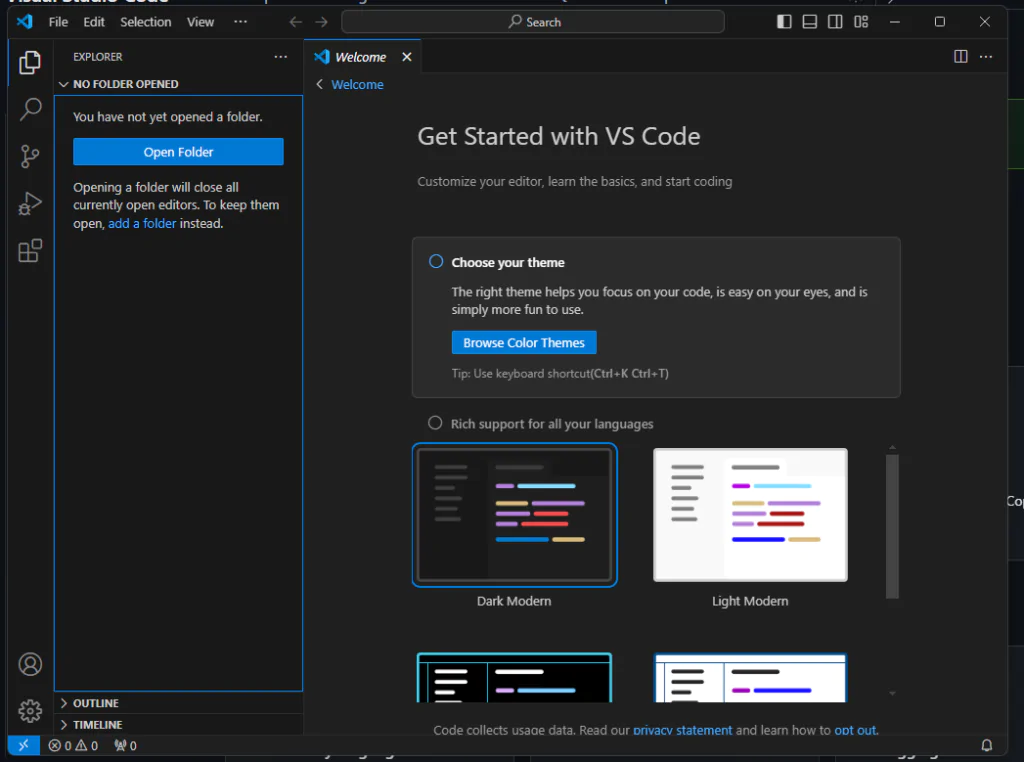
Após instalado você pode, a partir de seu Windows abrir apenas para testar. Ele deve exibir uma tela parecida com a que segue.

VSCode no WSL2 do jeito certo
Agora você deve ter em mente que o melhor jeito de usar o VSCode é diretamente integrado com o Linux, mas rodando no Windows. Veja que o WSL suporta integração direta de hosts de um sistema para o outro, devendo o usuário aceitar a fonte como confiável.
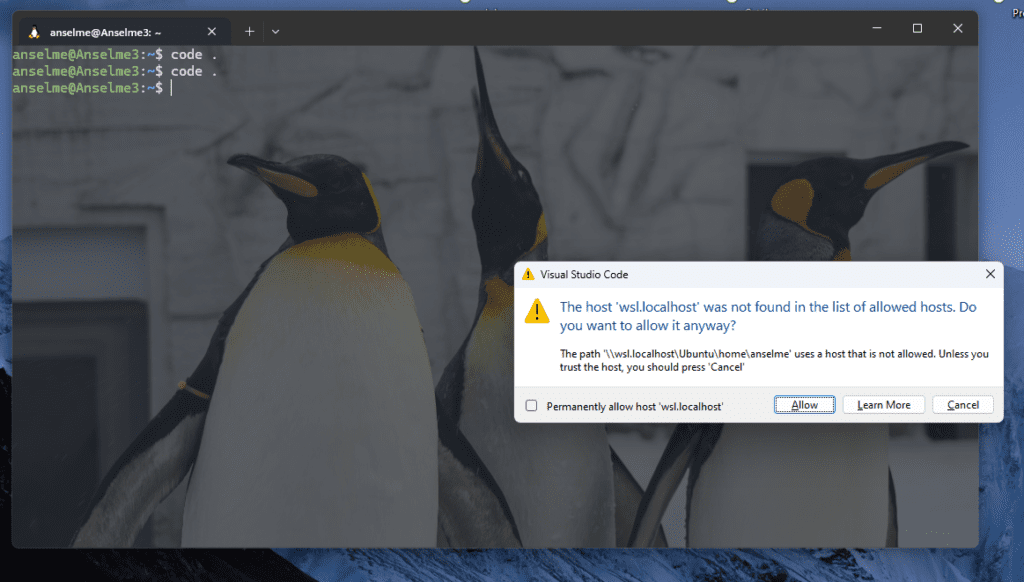
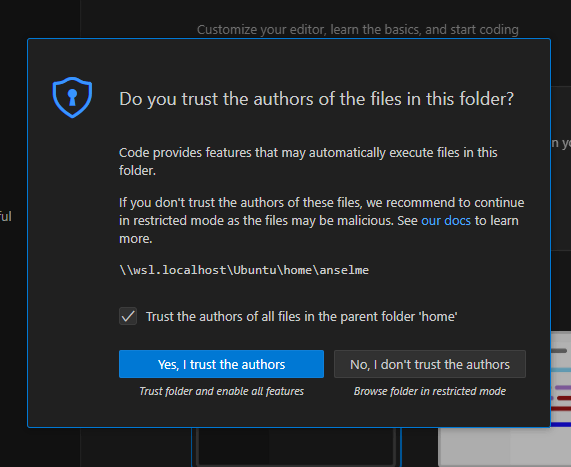
Para que isso seja possível você deve rodar a linha de comando a seguir que abre o VSCode na pasta corrente. Após fazer isso aparecerá um diálogo da linha de comando e outro do próprio VSCode perguntando se você confia nessa relação entre os sistemas operacionais. Esse é o caminho correto.
code .

Plugin do VSCode
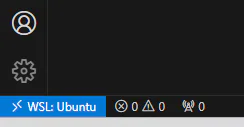
Entretanto ainda falta um ponto. No rodapé do VSCode, à esquerda aparece um pequeno ícone com duas flechas. Se não aparecer o nome da distribuição Linux, então você ainda não concluiu o processo. Para concluir é necessário instalar um plugin.
O Plugin WSL deve ser instalado que tudo funcionará imediatamente após. Você vai notar uma pequena alteração no rodapé. Se não funcionar imediatamente, experimente desligar o VSCode ou até o terminal Linux envolvido.

Após tudo isso, o rodapé ficará como segue abaixo.

Porque rodar o VSCode a partir do Linux?
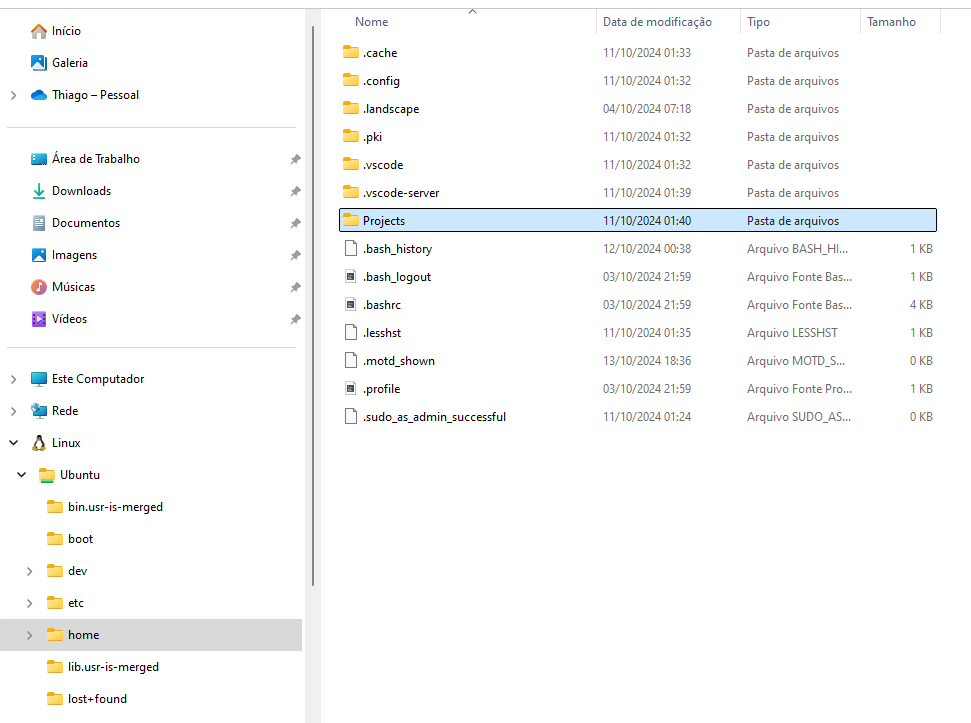
Primeiro, vale entender que a partir de seu Windows Explorer é possível navegar em seus documentos normalmente, seja no Windows, seja no Linux. Segundo, o Linux é um ambiente mais amistoso para desenvolvimento em diversas linguagens. Talvez a linguagem C# se beneficie do uso direto do Windows por conta da IDE Visual Studio, mas isso ainda é questionável. Além disso, se a aplicação ganhar contornos que peçam aplicações como Docker, Docker-Compose ou Kubernetes, o uso do Linux será muito conveniente em praticamente todos os cenários.

Conclusão de VSCode no WSL2 do jeito certo
Ao configurar o VSCode corretamente com o WSL2, você obtém um ambiente de desenvolvimento robusto que une a familiaridade do Windows com a versatilidade do Linux. Esta integração não só melhora a produtividade, como também facilita o desenvolvimento de aplicações modernas que exigem ferramentas como Docker e Kubernetes.
Ele atua/atuou como Dev Full Stack C# .NET / Angular / Kubernetes e afins. Ele possui certificações Microsoft MCTS (6x), MCPD em Web, ITIL v3 e CKAD (Kubernetes) . Thiago é apaixonado por tecnologia, entusiasta de TI desde a infância bem como amante de aprendizado contínuo.


