
O CSS desempenha um papel importante na criação de interfaces web, mas a medida que os projetos crescem, a organização dos estilos pode se tornar um problema. Assim, o ITCSS (Inverted Triangle CSS) oferece uma estrutura dos estilos baseada em camadas, dividindo-os em categorias específicas com uma hierarquia clara. Essa metodologia facilita a manutenção do código evitando estilos não planejados, sendo assim muito bom para projetos de grande escala.
Então, além deste, aqui no blog temos diversos outros artigos sobre desenvolvimento, arquitetura de software e afins. É possível que te interesse ler também As 10 leis da usabilidade, Acessibilidade Web, CSS para o BEM e SMACSS.
Sumário
- Visão Geral
- 1 – Settings
- 2 – Tools
- 3 – Generic
- 4 – Base / Elements
- 5 – Objects
- 6 – Components
- 7 – Trumps
- Conclusão de ITCSS (Inverted Triangle CSS)
- Modelando o Context map do zero
- Estrutura de camadas e Domain Driven Design
- Porque você precisa saber HTTP
- Core Web Vitals
- As 10 leis da usabilidade
- Docker, Docker Swarm e Kubernetes
- As 7 dimensões do Domain Driven Design
- Kubernetes: o que tem de tão especial
Visão Geral

Então, vamos lá! Assim desenvolvido por Harry Roberts, um destacado desenvolvedor frontend e consultor de performance web, o ITCSS (Inverted Triangle CSS) é uma metodologia de organização de estilos CSS que revoluciona a forma como lidamos com a complexidade dos estilos em projetos web.
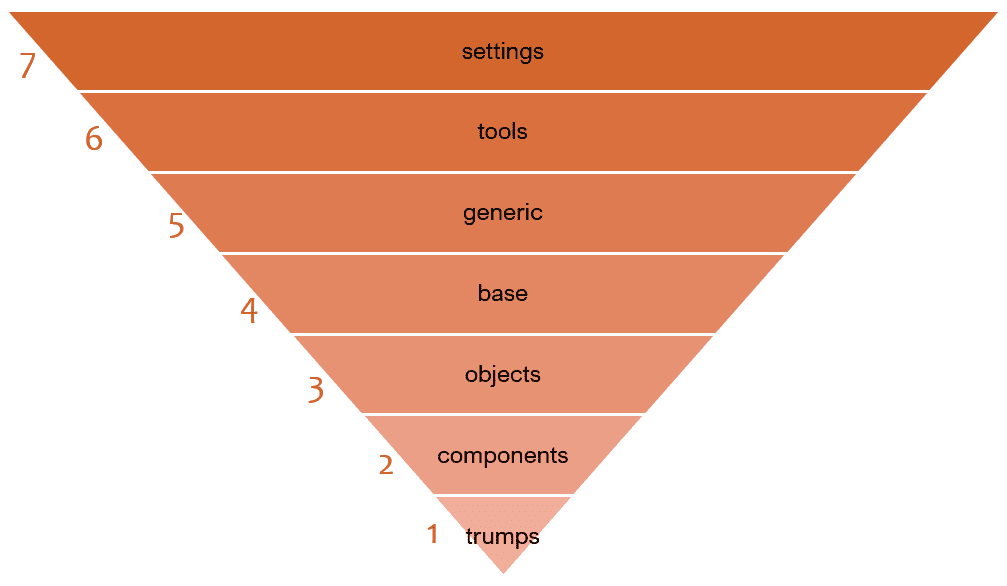
Então, o conceito central do ITCSS é representado por um triângulo invertido, indicando uma pasta, e o consumo dos estilos deve ocorrer de cima para baixo, evitando a dependência dos níveis inferiores. Essa abordagem permite uma organização mais clara e eficiente dos estilos, facilitando a manutenção e evolução dos projetos. Para saber mais sobre o ITCSS e como implementá-lo em seus projetos, visite o repositório que construímos como exemplo em example-anselmex-itcss.
1 – Settings
Esta camada define variáveis globais e configurações gerais do projeto. Como paletas de cores, tipografia, espaçamentos e outros valores que serão reutilizados em todo o projeto. Isso nos permite manter a consistência visual e facilita a manutenção ao longo do tempo.
./1-settings/settings.css
/* Variáveis globais usando custom properties (CSS variables) */
:root {
--primary-color: #ff6f61;
--secondary-color: #4caf50;
--background-color: #f4f4f4;
--font-stack: 'Helvetica, Arial, sans-serif';
--base-spacing: 16px;
}2 – Tools
Já nessa agrupamos mixins (em preprocessadores) ou semelhantes que são de uso geral, como uma classe center, por exemplo. É comum ver, por exemplo, mixins do SASS para criar gradientes ou afins.
./2-tools/tools.css
.center {
display: flex;
justify-content: center;
align-items: center;
}
.button {
border: none;
color: #fff;
padding: calc(var(--base-spacing) / 2) var(--base-spacing);
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border-radius: 4px;
}
.button-primary {
background-color: var(--primary-color);
}
.button-secondary {
background-color: var(--secondary-color);
}3 – Generic
Nesta camada, incluímos estratégias de limpeza de CSS para que seja o mais cross-browser possível. O reset.css, normalize.css, html5boilerplate entre outros devem ser adicionados aqui. Este arquivo contém seletores de tags apenas.
./3-generic/generic.css
/* Reset/normalize CSS */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: var(--font-stack);
line-height: 1.6;
color: #333;
background-color: var(--background-color);
}
4 – Base / Elements
A camada base também é chamada de elements em algumas literaturas, mas ambas são válidas, mas usamos base no nosso exemplo. Nela definimos estilos globais para elementos HTML básicos, como <h1>, <p>, <a>, entre outros. Esses estilos são aplicados sem depender de classes ou IDs específicos, garantindo consistência em todo o site.
./4-base/base.css
/* Estilos globais para elementos HTML */
h1 {
font-size: 2em;
margin-bottom: var(--base-spacing);
color: var(--primary-color);
}
p {
margin-bottom: calc(var(--base-spacing) / 2);
}
a {
color: var(--primary-color);
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
5 – Objects
Então, na camada objects definimos elementos reutilizáveis que são os blocos de construção fundamentais para criar layouts e estruturas. São padrões de design que não dependem de classes específicas e são aplicados apenas com seletores de classe. Por exemplo, uma classe Title poderia pertencer a essa camada.
./5-objects/objects.css
/* Padrões de design reutilizáveis */
.grid {
display: grid;
grid-template-columns: repeat(12, 1fr);
gap: var(–base-spacing);
}
.container {
width: 100%;
max-width: 1200px;
margin: 0 auto;
padding: 0 var(–base-spacing);
}
6 – Components
E então, a camada components é uma agrupadora dos estilos definidos na camada objects. Assim, nela, aglutinamos estilos específicos para componentes da interface, como botões, cartões, menus, etc. Desse modo, esses estilos são mais específicos que os objetos e são reutilizados em várias partes do site.
./6-components/components.css
/* Estilos específicos para componentes */
.header {
background-color: #fff;
padding: var(--base-spacing);
border-bottom: 1px solid #ddd;
}
.header__logo {
font-size: 1.5em;
color: var(--primary-color);
}
.nav {
list-style: none;
display: flex;
gap: var(--base-spacing);
}
.nav__item a {
color: #333;
text-decoration: none;
padding: 0.5em 1em;
border-radius: 4px;
transition: background-color 0.3s;
}
.nav__item a:hover {
background-color: var(--primary-color);
color: #fff;
}
.card {
background-color: #fff;
border: 1px solid #ddd;
padding: var(--base-spacing);
border-radius: 4px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.footer {
background-color: #333;
color: #fff;
padding: var(--base-spacing);
text-align: center;
}
7 – Trumps
E por fim, na camada trumps agrupamos regras utilitárias e overrides com alta especificidade, que são aplicadas em último caso para sobrescrever estilos anteriores. Aqui são incluídas classes utilitárias, como .hidden, .clearfix, ou estilos inline específicos.
./7-trumps/trumps.css
/* Regras utilitárias e overrides */
.hidden {
display: none !important;
}
.clearfix::after {
content: "";
display: table;
clear: both;
}
.mt-1 {
margin-top: var(--base-spacing);
}
.mb-1 {
margin-bottom: var(--base-spacing);
}Conclusão de ITCSS (Inverted Triangle CSS)
Por fim, o ITCSS demonstra ser uma abordagem sólida e eficaz para organizar e manter estilos CSS em projetos web. Assim, ao adota-lo, os desenvolvedores podem utilizar uma base de código mais limpa, consistente e fácil de dar manutenção. Desse modo, a hierarquia de camadas do ITCSS, com sua ênfase na separação de preocupações e na reutilização de estilos, ajuda a evitar a duplicação de código e a promover uma arquitetura CSS mais robusta.
Então, para equipes de desenvolvimento que lidam com projetos complexos e em constante evolução, o ITCSS se apresenta como uma ferramenta interessante para melhorar a qualidade e a eficiência do desenvolvimento frontend.
Ele atua/atuou como Dev Full Stack C# .NET / Angular / Kubernetes e afins. Ele possui certificações Microsoft MCTS (6x), MCPD em Web, ITIL v3 e CKAD (Kubernetes) . Thiago é apaixonado por tecnologia, entusiasta de TI desde a infância bem como amante de aprendizado contínuo.


