
No universo do desenvolvimento front-end, é comum encontrar diretrizes e padrões para escrever CSS de maneira eficiente e organizada. Entre os métodos mais conhecidos estão BEM, OOCSS e SMACSS. Hoje, vamos explorar o RSCSS (Reasonable System for CSS Stylesheet Structure), criado em 2015 por Rico Santa Cruz. Este sistema visa simplificar a estruturação de estilos CSS, tornando o código mais fácil de entender, manter e escalar.
Sumário
- RSCSS e seus detalhes
- Conclusão de RSCSS
- Specification Pattern no Domain Driven Design
- Como funciona o bitcoin?
- Princípios e Acrônimos: SPOT, DRY, AHA, etc.
- O mínimo que precisa saber sobre dotnet CLI
- Entendendo o Apache Spark
- A essência da Orientação a Objetos
- Conceito, Contexto e Partido na Computação
- Criando Context maps DDD com o VS Code
RSCSS e seus detalhes
No front-end é fácil encontrar guidelines sobre a construção de CSS. Assim, aqui no blog já comentamos sobre o BEM, OOCSS e SMACSS: Esse é outro padrão, criado em 2015, por um rapaz chamado Rico Santa Cruz que guarda o repositório sobre o tema em seu github.
Então, imagine um belo código de CSS com suas 1000 linhas. Desse modo, ao dar manutenção no código você faz perguntas como:
- O que essa classe significa?
- Essa classe ainda está sendo utilizada?
- Posso criar uma nova classe para deixar verde ou já existe algo para isso?
<!-- Algumas classes de CSS complicadas de serem entendidas -->
<div class="X-kl J-j5-kl p-5">
</div>
<!-- Outras que dizem pouco e dão pouca flexibilidade no trabalho prático -->
<form class="form">
<button class="submit">Submit</button>
</form>Então, esse modelo tem o objetivo de criar uma estratégia para sanar perguntas como essa. Assim, note que o modelo se baseia nos seguintes tipos de estruturas: Components (normais ou aninhados), Elements, Variants, Layouts e Helpers.
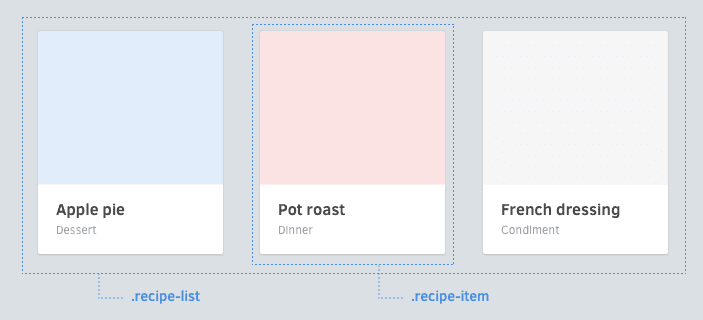
1 – Components
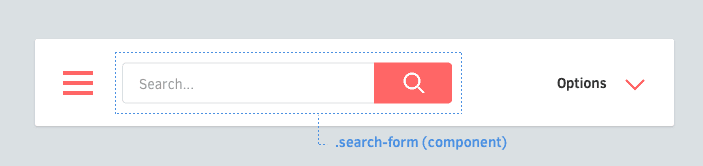
Os componentes são estruturas que representam um agrupamento lógico de elementos visuais. A imagem a seguir exibe um componente de busca com o nome ‘search-form’

Mas há uma regra para a nomeação dos componentes: utilizar duas ou mais palavras separadas por traço. Exemplo: like-button, alert-box, profile-card, anselme-custom-header, etc.
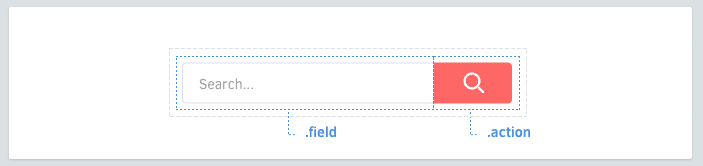
2 – Elements
Os elementos são os itens internos dos componentes. Eles não precisam ser nomes compostos e devem sempre participar de um componente. O autor sugere o uso do child selector (>) nesse caso.

.search-form {
> .field { /* ... */ }
> .action { /* ... */ }
}
.profile-box {
> .firstname { /* ... */ }
> .lastname { /* ... */ }
> .avatar { /* ... */ }
}
.article-card {
> h3 { /* ✗ não utilizar*/ }
> .name { /* ✓ tudo certo */ }
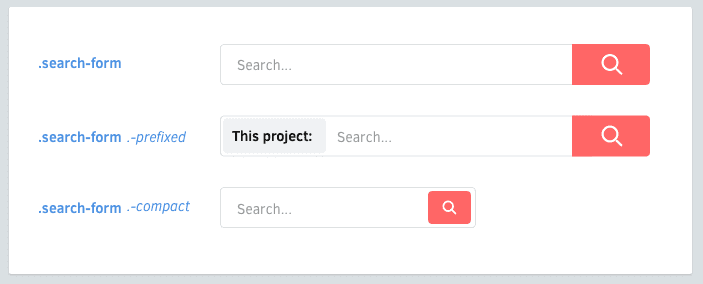
}3 – Variants
As variantes são representações de comportamento que um componente pode ter. Estou falando de coisas como ‘disabled’, ‘small’, e coisas do tipo. As variantes podem ser de componentes ou elementos, devendo sempre ser prefixadas por traço (-).

// Variantes do componente like-button
.like-button {
&.-wide { /* ... */ }
&.-short { /* ... */ }
&.-disabled { /* ... */ }
}
// Variantes do elemento title do componente 'shopping-card'
.shopping-card {
> .title { /* ... */ }
> .title.-small { /* ... */ }
}4 – Layouts
A construção de layouts segundo o RSCSS deve ser sempre baseada em componentes. Entretanto os componentes devem seguir algumas orientações, tais como:
- Não utilizar posicionamento (position, top, left, right, bottom)
- Não utilizar Floats (float, clear)
- Não utilizar Margin (margin)
- Não utilizar Dimensions (width, height)

Na visão dele, são exceções os avatares e logos, que precisam ter dimensões bem definidas mesmo em componentes.
5 – Helpers
Ao ver tudo isso eu fiquei com a impressão de que ficou faltando algo. Parece que é simples demais e não é possível definir coisas mais gerais. Os Helpers entram tentando resolver esse cenário. Os helpers são gerais e devem ser usados para sobrescrever comportamentos e, portanto, utilizam a declaração !important, devendo ser prefixados por ‘_’ (underscore).
._unmargin { margin: 0 !important; }
._center { text-align: center !important; }
._pull-left { float: left !important; }
._pull-right { float: right !important; }
Conclusão de RSCSS
Em conclusão, a adoção do RSCSS pode trazer diversos benefícios para a manutenção e escalabilidade dos projetos de front-end. Assim, com uma estrutura clara e organizada, baseada em componentes, elementos, variantes, layouts e helpers, este sistema facilita a compreensão e a reutilização do código, além de promover boas práticas no desenvolvimento CSS. Desse modo, a padronização sugerida pelo RSCSS ajuda a evitar conflitos e redundâncias, tornando o processo de desenvolvimento mais eficiente e colaborativo.
Ele atua/atuou como Dev Full Stack C# .NET / Angular / Kubernetes e afins. Ele possui certificações Microsoft MCTS (6x), MCPD em Web, ITIL v3 e CKAD (Kubernetes) . Thiago é apaixonado por tecnologia, entusiasta de TI desde a infância bem como amante de aprendizado contínuo.


