
As 10 leis da usabilidade são princípios fundamentais no design de interfaces, estabelecendo diretrizes essenciais para a criação de sistemas digitais intuitivos e eficazes. Propostas por Jakob Nielsen, renomado especialista em usabilidade, essas leis fornecem um conjunto de regras práticas para garantir que os produtos atendam às necessidades dos usuários e ofereçam uma experiência positiva.
Aqui no blog temos diversos artigos sobre questões relacionadas como Search Engine Optimization, Core Web Vitals, entre outros.
Sumário
- Heurísticas de usabilidade
- 1 – Visibilidade do Status do Sistema
- 2 – Correspondência entre o sistema e o mundo real
- 3 – Controle e liberdade para o usuário
- 4 – Padrões e consistência
- 5 – Prevenção de erros
- 6 – Reconhecer ao invés de lembrar
- 7 – Flexibilidade e Eficiência
- 8 – Estética e design minimalista
- 9 – Ajude os usuários a reconhecerem, diagnosticarem e recuperarem-se de erros
- 10 – Ajuda e documentação
- Conclusão de As 10 leis da usabilidade
- Mediator Pattern no Domain Driven Design
- Rapid API
- Como obter uma lista filtrada por uma View no SharePoint via CSOM
- Criando Context maps DDD com o VS Code
- O essencial de GIT
- Random User Generator
- Como exibir uma lista de um site SharePoint em outro site SharePoint?
- Domain Driven Design: Afirmações
Heurísticas de usabilidade
Heurísticas de usabilidade são princípios essenciais no design de interfaces, criados por Jakob Nielsen e Rolf Molich em 1990. Elas oferecem diretrizes para identificar e solucionar problemas comuns de usabilidade em sistemas. Mas veja que ela não se limita apenas a interfaces gráficas, podendo ser aplicada a linhas de comando, relógios, ou até a maneira de expor códigos desenvolvidos.
Embora úteis, as As 10 leis da usabilidade não substituem a necessidade de testes com usuários reais, que são fundamentais para validar a eficácia e a usabilidade das interfaces. Me lembro que fiz essa matéria na faculdade com o nome de interfaces homem-maquina. O que me dá felicidade é notar que alguns bons conceitos perduram e por isso merecem ser explorados.
1 – Visibilidade do Status do Sistema
O design deve sempre manter os usuários informados sobre o que está acontecendo, dando feedback apropriado dentre de um período de tempo razoável.

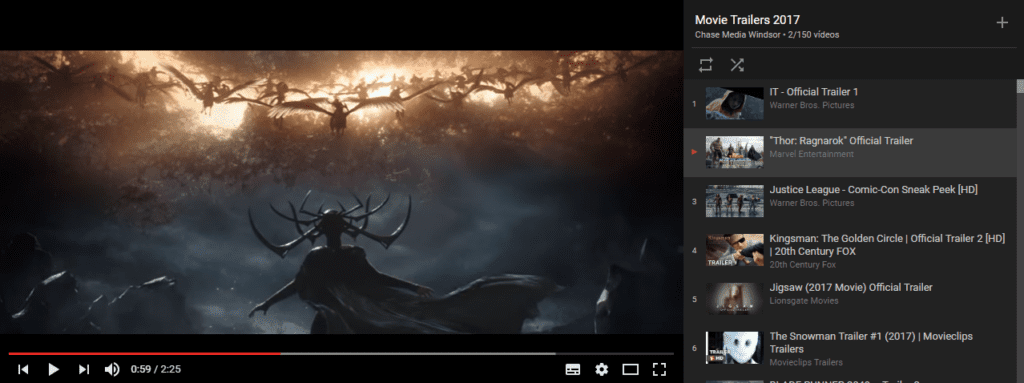
Veja no exemplo acima uma tela do Youtube exibindo um vídeo. O vídeo está em pausado, já que o botão de play está disponível e não o de pause. Assim, o vídeo tem 2:25min e está quase no meio, em 0:59min: Ele pertence a uma lista de vídeos, sendo o segundo dela.
2 – Correspondência entre o sistema e o mundo real
O design deve falar a linguagem dos usuários que o usam. Assim, prefira palavras, frases ou conceitos comuns ao usuário ao em vez de expressões de uso particular. Então, siga convenções do mundo real e faça com que as informações apareçam na ordem lógica e natural.

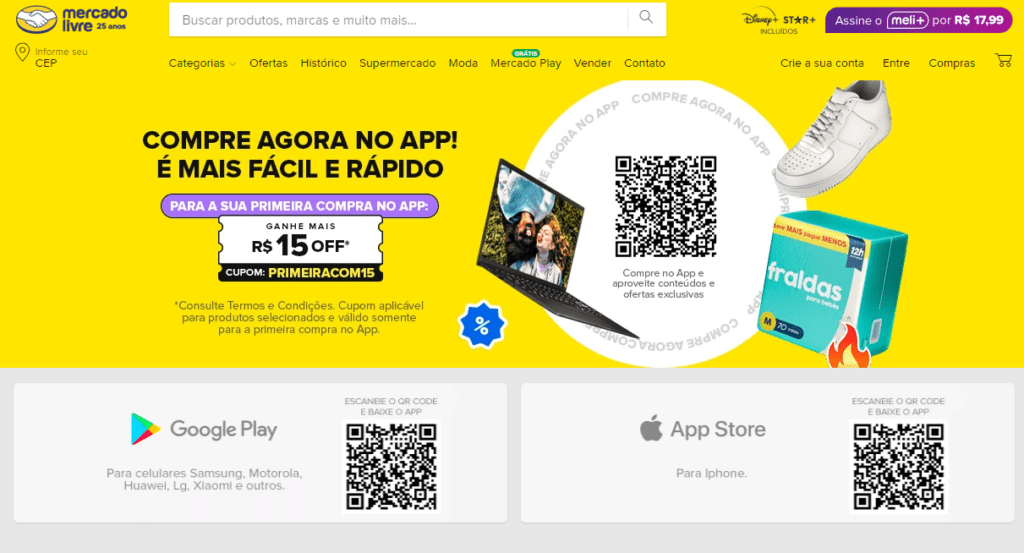
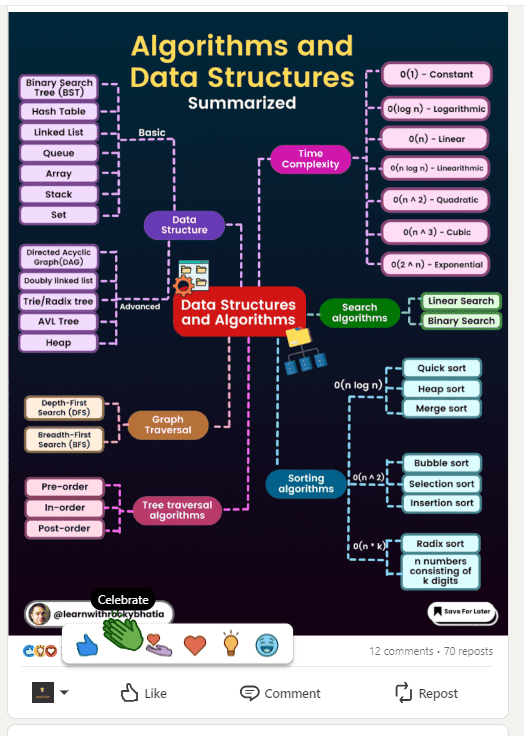
Um exemplo dessa heurística é a cesta de compras de um site de e-commerce. Outros elementos poderiam ser utilizados para esse conceito, mas a cesta tem relação direta com a compra real em um supermercado, facilitando a assimilação. Veja abaixo ainda outro exemplo com os botões de interação linkedin como curtir, aplaudir, etc., também criando esse censo de correlação.

3 – Controle e liberdade para o usuário
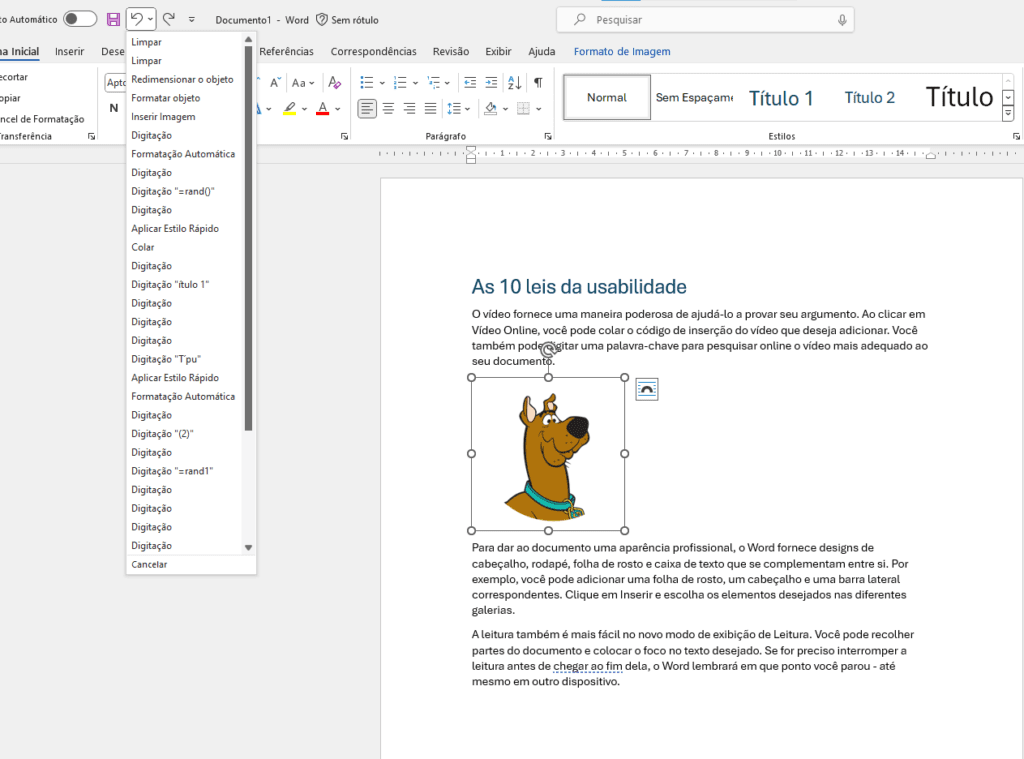
O usuário pode realizar ações por engano. Deve ser possível utilizar uma forma de reverter ações indevidas e voltar para o estado estável da aplicação de forma simples e prática.
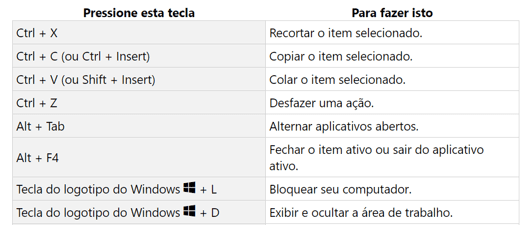
Note o exemplo abaixo com um documento Word de exemplo. Esse documento tem um título, texto, imagem e mais texto. Para produzir tudo isso diversas ações foram tomadas. Ao clicar na seta circular anti-horária do topo à esquerda é possível ver todas as ações que foram feitas. Se eu apagasse, sem querer, a imagem do Scooby, eu poderia reverter essa ação apenas clicando nessa seta. Outro atalho reconhecido para esse cenário é usar o comando CTRL+Z.

4 – Padrões e consistência
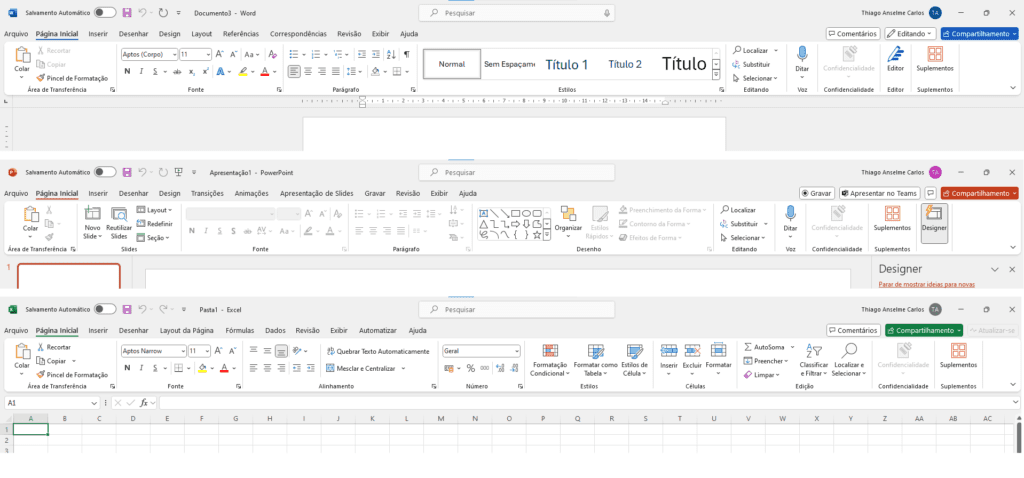
As estruturas de design devem ser consonantes e harmônicas. Os usuários não devem se perguntar se palavras, situações, contextos açõe, etc. significam a mesma coisa. Mantenha consistência e padrão visual.

Note essa imagem que exibe a parte superior das ferramentas do Microsoft Office: Word, Power Point e Excel. O painel tem um nome padrão chamado Ribbon, que possui menus semelhantes, estruturas semelhantes. É fácil reconhecer que todos eles pertentem a mesma família de produtos. Mas isso vai além, por que atalhos também são padronizados, sublinhados vermelhos para textos com escrita incorreta, entre outros são comuns a todas as ferramentas, mas cada uma a seu jeito particular.
5 – Prevenção de erros
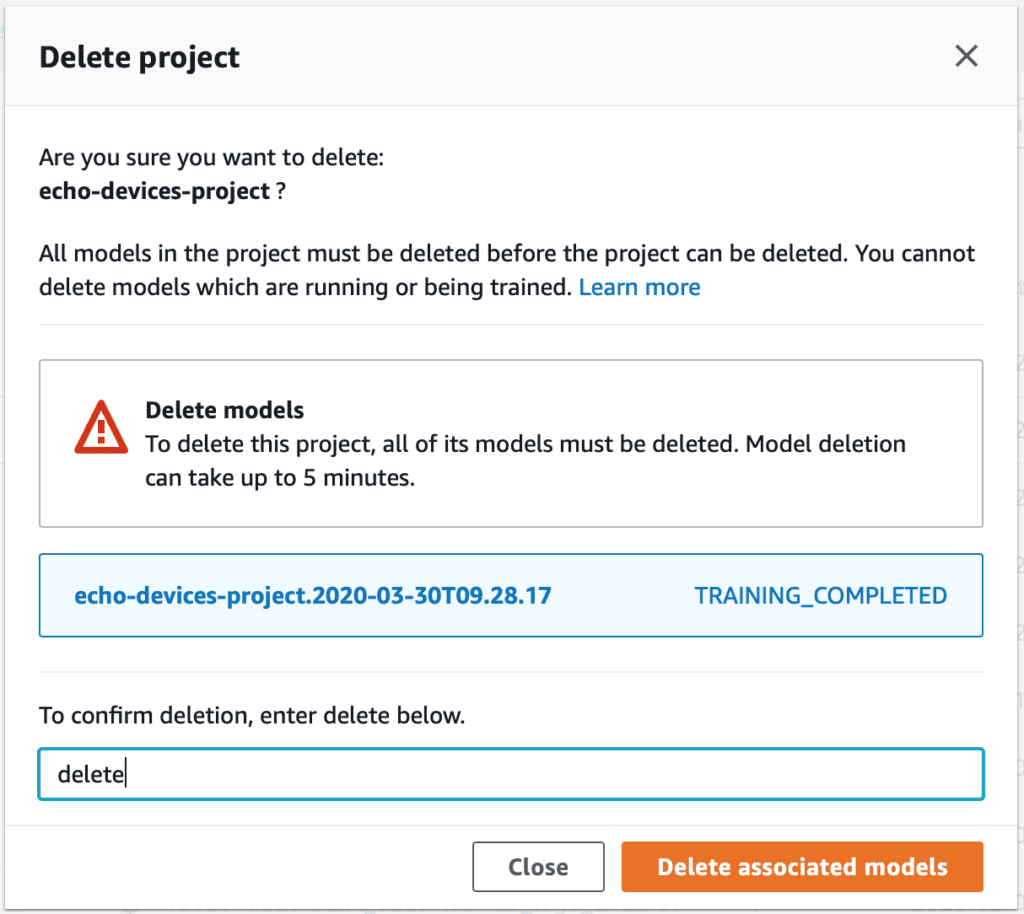
O design deve inibir ações do usuário que gerem erros. Mas quando houverem erros é importante que hajam boas mensagens.
Portanto, note abaixo um exemplo de interface onde há uma tentativa de deletar um projeto. Assim, depois de clicar em deletar abre-se essa janela pedindo confirmação e exigindo que o usuário digite a palavra ‘delete’ para confirmar seu desejo de deletar. Nem toda interface precisa desse rigor todo, mas é um bom exemplo desse padrão.

6 – Reconhecer ao invés de lembrar
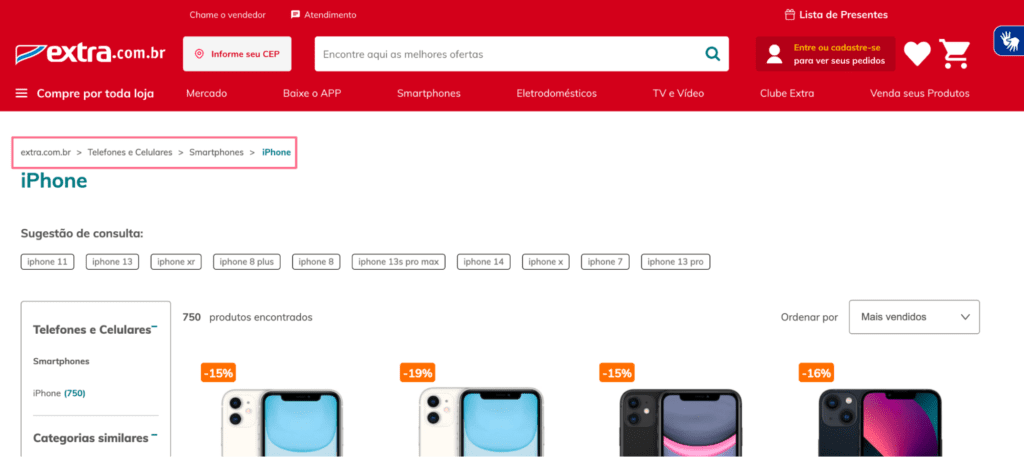
Minimiza a sobrecarga cognitiva do usuário tornando os elementos, ações e opções visíveis. O usuário não deve ter que se lembrar de inforações de uma parte da interface para outra.

No exemplo acima você pode observar um breadcrumb (migralhas de pão). Essa técnica ajuda o usuário a entender qual é a profundidade da nevagação do site onde ele se encontra. Ele sabe que IPhone está em Smartphones e assim por diante. Então note também que há ícones como o carrinho de compras. Ele se enquadra na heurística 2 (Correspondência entre o sistema e o mundo real), e também com essa.
7 – Flexibilidade e Eficiência
O design deve ser eficiente, dando capacidades para usuários avançados. Por exemplo, sistemas podem ter interfaces em linha de comando ou atalhos para os experientes. Mas as interfaces também devem ser flexíveis, para quem não é experiente e fornecer menus tradicionais e interfaces simples.

Outra maneira de ver isso é com interfaces que funcionam em desktops, tablets e celulares ao mesmo tempo, por conta de sua responsividade.
8 – Estética e design minimalista
As interfaces não devem conter informações pouco necessárias. As informações a serem exibidas devem ter motivo, não atrapalhando a experiência do usuário, vendo apenas o que precisa.

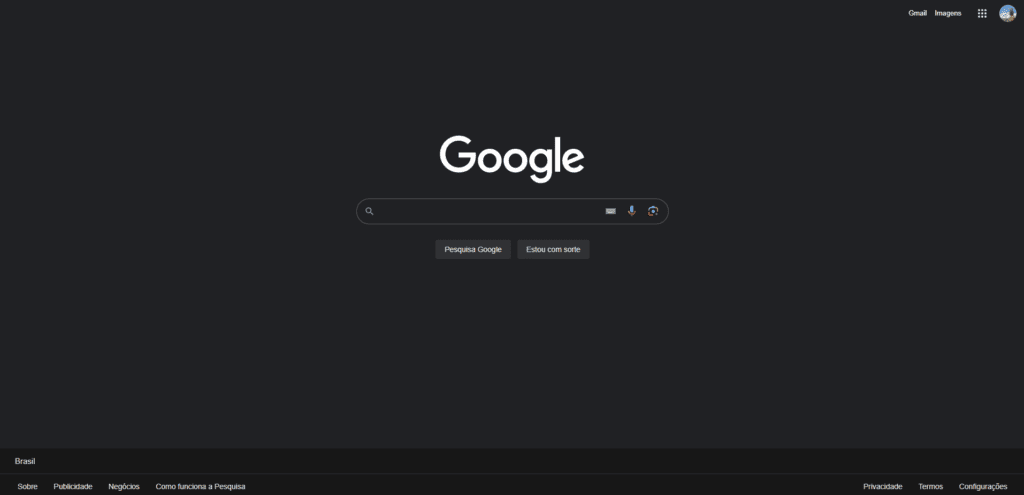
Um grande exemplo é o site do google, que praticamente possui um único input. Mas outras interfaces com mais elementos também podem ser precisas só exibindo o que precisa e nada mais.
9 – Ajude os usuários a reconhecerem, diagnosticarem e recuperarem-se de erros
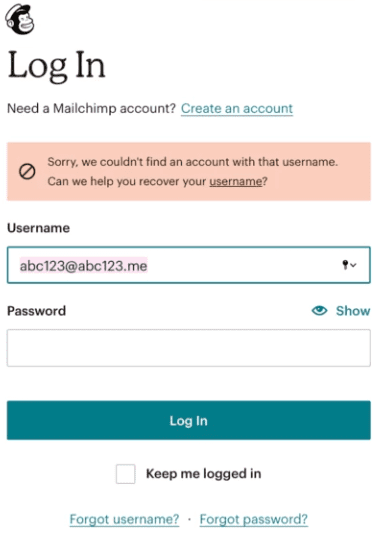
A mensagens de erro devem ser claras e simples, sem muitos tecnicismos. O usuário precisa ter uma ideia do que é o problema para resolver ou pedir uma solução para alguém adequado. No exemplo abaixo a mensagem esclarece o problema e ainda sugere uma possível solução com o ‘recover your username’.

10 – Ajuda e documentação
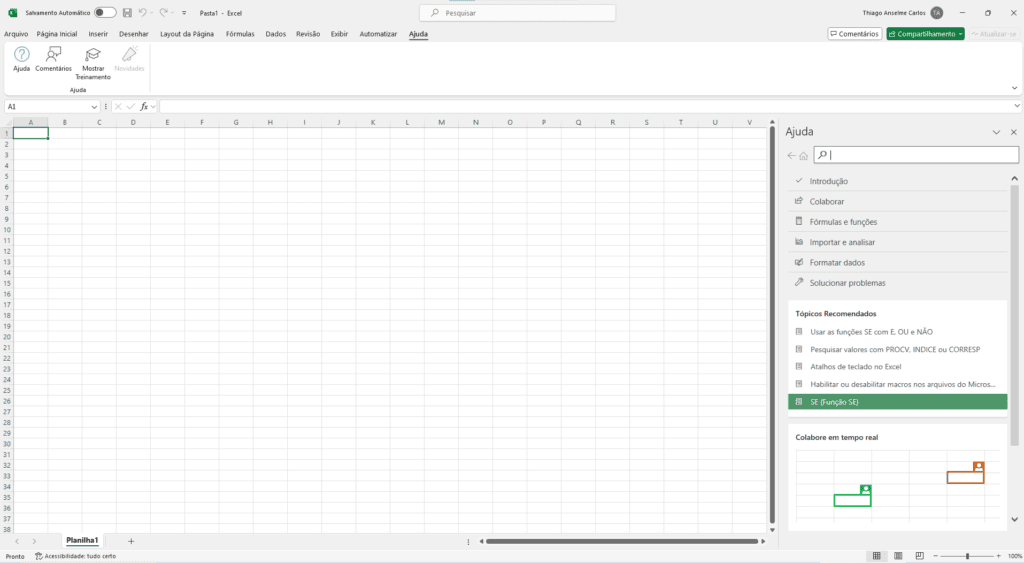
Bons sistemas, do ponto de vista da usabilidade, não necessitam de documentação adicional. Mas, ainda sim ela deve existir disponível e atualizada para quando for necessário. Veja abaixo, como exemplo, a ajuda do Excel.

Conclusão de As 10 leis da usabilidade
Em suma, as 10 leis da usabilidade representam um guia valioso para designers e desenvolvedores na busca por interfaces mais amigáveis e eficientes. Ao seguir esses princípios, é possível criar produtos digitais que não apenas atendam às expectativas dos usuários, mas também proporcionem uma experiência satisfatória e intuitiva. Assim, a aplicação dessas leis, aliada a testes com usuários reais, é essencial para o sucesso de um produto no mercado atual, onde a usabilidade desempenha um papel cada vez mais importante no sucesso de uma aplicação ou sistema.
Ele atua/atuou como Dev Full Stack C# .NET / Angular / Kubernetes e afins. Ele possui certificações Microsoft MCTS (6x), MCPD em Web, ITIL v3 e CKAD (Kubernetes) . Thiago é apaixonado por tecnologia, entusiasta de TI desde a infância bem como amante de aprendizado contínuo.


