
A acessibilidade web é fundamental para garantir que pessoas com diferentes capacidades possam acessar e interagir com conteúdos online. Beneficiando não só aqueles com deficiências, mas também melhorando a experiência de todos os usuários. A implementação de práticas e diretrizes, como as WCAG, é essencial para tornar a web mais inclusiva e acessível. Seguir essas diretrizes torna os sites compatíveis com tecnologias assistivas, como leitores de tela, melhora o SEO e contribui para uma experiência de usuário mais consistente e agradável.
Sumário
- Acessibilidade Web e padrões
- Acessibilidade Web na prática
- Tecnologias de Acessibilidade Web
- Conclusão de Acessibilidade Web
- ITCSS (Inverted Triangle CSS)
- System Design Flexível
- FakeStore API
- Estrutura em Larga Escala com DDD
- ChatGPT-7
- VSCode no WSL2 do jeito certo
- Docker, Docker Swarm e Kubernetes
- Consensus Protocol: o que você tem que saber (dev e ops)
Acessibilidade Web e padrões
O conceito de acessibilidade é muito difundido no mundo físico. No Brasil há, por exemplo, a norma ABNT NBR 9050 que trata dessa questão. Assim, ela define critérios técnicos para criação de prédios, mobiliário, espaços, equipamentos, entre outros. Então, pessoas com limitações de visão, audição, mobilidade, entre outros conseguem, com isso, ter uma capacidade de se mover e utilizar serviços que sem tais padrões não usaria.
Pois bem, os sistemas, aplicativos, websites, entre outros também devem ter preocupações com isso, por alguns motivos. Pessoas com deficiência, cegas ou com baixa capacidade de ver, pessoas com daltonismo, surdas entre outras podem ser muito beneficiadas com sistemas que aplicam acessibilidade. Veja alguns motivos relevantes para pensar em acessibilidade.
- Para garantir que mais pessoas tenham acesso ao seu negócio ou empreendimento
- Para criar meios para que a sociedade seja melhor para os que o cercam
- Para que seu website seja mais facilmente encontrado por motores de busca (Google)
- Para produzir uma experiência de uso e interatividade mais plural
Acessibilidade e Search Engine Optimization – SEO
A construção de sites acessíveis, além de trazer oportunidades de uso para mais pessoas, ela favorece ferramentas automatizadas. Robôs de indexação são mais eficazes em sites com mais estruturas semânticas, fundamentais para tornar acessível. Entenda que, com isso, seu site será melhor rankeado e termos relevantes do seu site serão encontrados com maior assertividade.
Referências conceituais
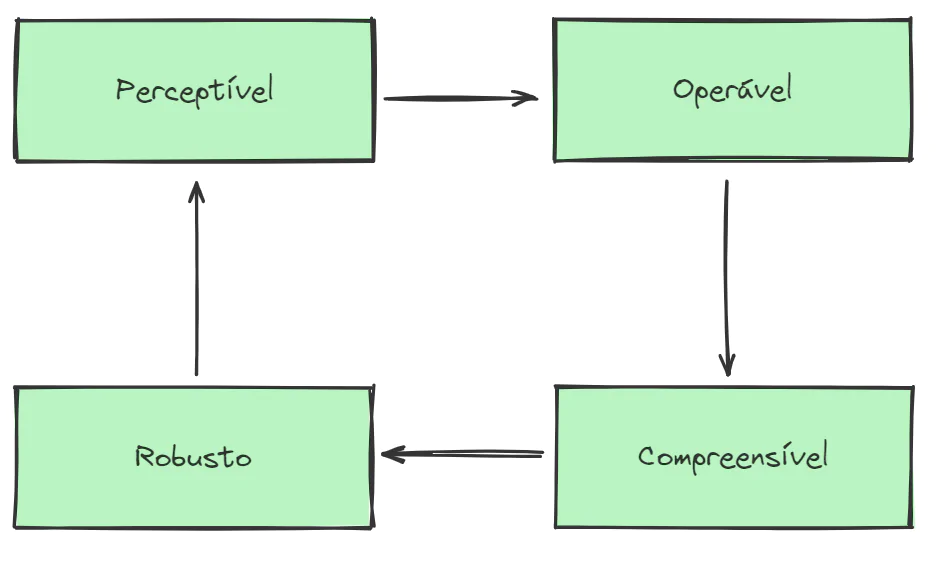
A W3C (World Wide Web Consortium) organizou um conjunto de boas práticas para a criação de sites acessíveis através da WCAG (Web Content Accessibility Guidelines). Ela considera que há 4 grandes grandes orientações para isso. Para encontrar em mais detalhes, consulte a documentação oficial.

1 – Perceptível
A ideia desse conceito é garantir que o conteúdo web seja perceptível para todos os usuários, incluindo aqueles com deficiência visual ou auditiva. Isso inclui fornecer alternativas textuais para elementos não textuais, como imagens. Além disso, garantir que o conteúdo seja apresentado de forma que possa ser percebido por diferentes usuários, independentemente de suas limitações sensoriais.
2 – Operável
Já o segundo conceito visa garantir que o conteúdo web seja operável por todos os usuários, incluindo aqueles com deficiência motora. Isso inclui fornecer formas alternativas de navegação, como atalhos de teclado, garantir que todo o conteúdo seja acessível através do teclado e evitar conteúdo que possa causar convulsões em usuários suscetíveis.
3 – Compreensível
O terceiro tem o objetivo de garantir que o conteúdo web seja compreensível por todos os usuários, incluindo aqueles com deficiência cognitiva ou de aprendizado. Isso inclui garantir que o conteúdo seja apresentado de forma clara e consistente, fornecer instruções claras e evitar jargões ou linguagem técnica desnecessária.
4 – Robusto
E por último, garantir que o conteúdo web seja robusto o suficiente para ser interpretado por uma ampla variedade de agentes de usuário, incluindo navegadores web e tecnologias assistivas. Isso inclui utilizar padrões web abertos e evitar tecnologias que possam causar problemas de acessibilidade.
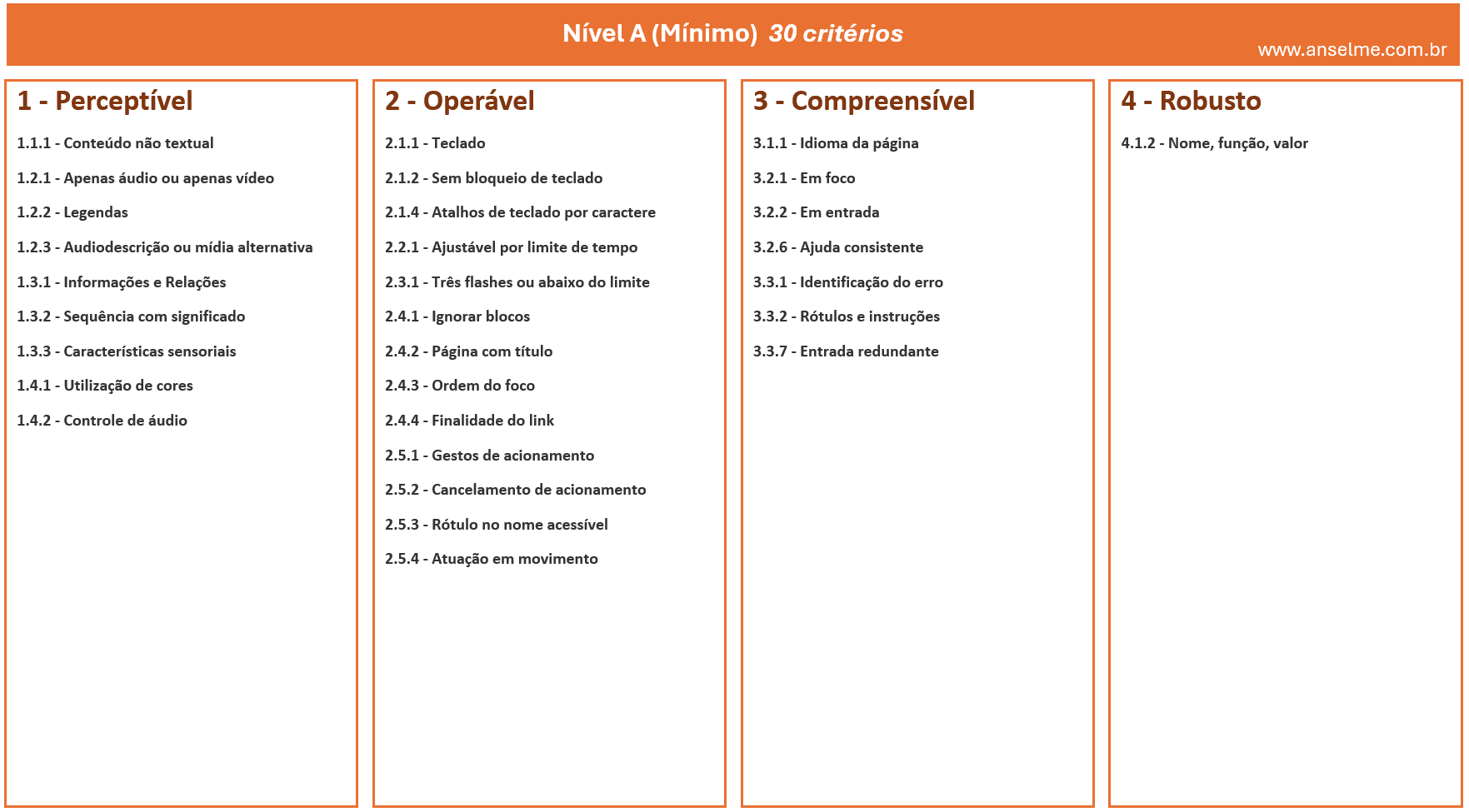
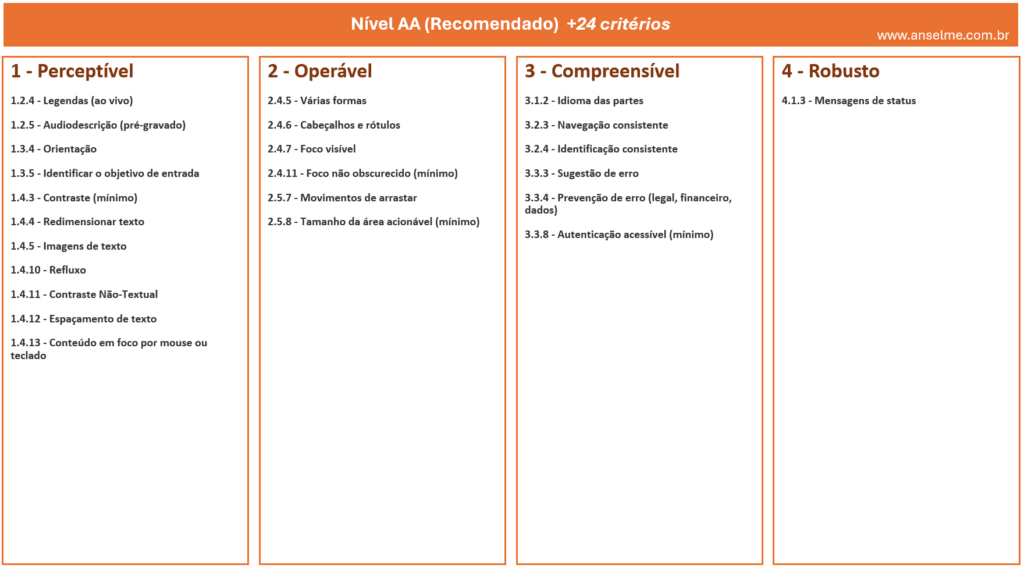
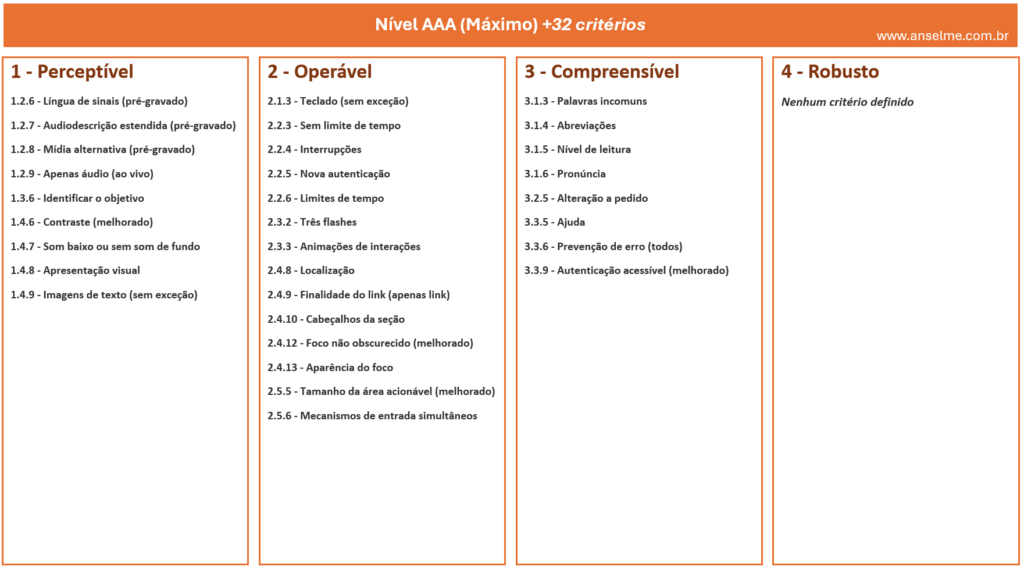
Níveis de acessibilidade
A WCAG tem critérios (ou guidelines) para que determinados níveis de acessibilidade sejam alcançados. Os níveis são separados em A (mínimo), AA (recomendado) ou AAA (máximo). É importante notar que a WCAG tem versões diferentes, portando os critérios podem mudar ou ter mais itens adicionados de acordo com a sua versão.



Acessibilidade Web na prática
Agora que entendemos as bases por trás da acessibilidade, vamos ver algumas técnicas relevantes para a construção de um site de respeito.
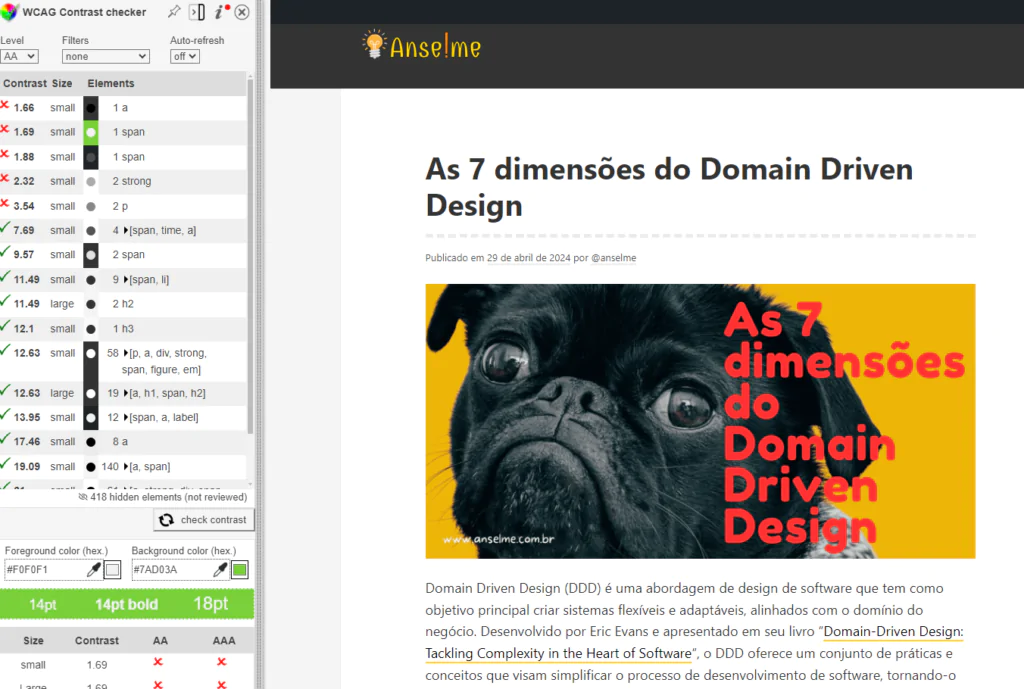
1 – Contraste de Cores
A ferramenta WCAG Contrast checker é um plugin do Google Chrome bastante útil para verificar como a composição de cores pode afetar as pessoas. Note os diferentes tipos de situação onde a pessoa enxerga cores de forma particular, mais conhecido por daltonismo: pratanopia (Protanopia), protanomaly (Protanomalia), deuteranopia (Deuteranopia), deuteranomaly (Deuteranomalia), tritanopia (Tritanopia), trianomaly (Tritanomalia), achromatopsia (Achromatopsia), achromatomaly (Acromatomalia).

2 – Atributos Aria-* e Role
Em HTML há um conjunto de atributos prefixados por ARIA (Accessible Rich Internet Applications), responsáveis por fornecedor informações relevantes sobre o contexto da página para navegadores ou ferramentas de leitura de tela. Um cego, por exemplo, precisa se guiar por textos da página através de leitores de tela que usam tais atributos.
<!-- aria label explicando melhor a função real de um botão -->
<button aria-label="Fechar">X</button>
<!-- aria labelledby explicando uma DIV com base em outra tag (o caso um H1) -->
<h1 id="titulo">Título da Página</h1>
<div aria-labelledby="titulo">Conteúdo da página</div>
<!-- Muito semelhante ao labelledby, porém como uma descrição mais específica. -->
<label for="username">Nome de usuário</label>
<input type="text" id="username" aria-describedby="username-desc">
<div id="username-desc">Insira seu nome de usuário</div>
<!-- Eventualmente textos podem ser ser relevantes para deficientes -->
<div aria-hidden="true">Este texto não é visível para dispositivos de assistência</div>
<!-- Deixar claro que uma função está desabilitada -->
<button aria-disabled="true">Botão desativado</button>
<!-- Utilizado para indicar menus fechados/abertos, abas e afins -->
<button aria-expanded="true" aria-controls="menu">Abrir Menu</button>
<div id="menu" aria-hidden="true">Conteúdo do menu</div>Além disso, imagine, por exemplo, que há uma tag <A> que usa um script que faz um POST para o servidor. Nesse caso fica claro que ele está cumprindo a função de um botão, embora visualmente seja um link. Nesse caso é bom utilizar um role, esclarecendo a função em questão:
<a href="#" role="button" onclick="submitForm()">Enviar</a>
<form id="myForm" action="/submit" method="post" style="display: none;">
<input type="hidden" name="data" value="dados de exemplo do anselme.com.br">
</form>
<script>
function submitForm() {
var form = document.getElementById('myForm');
form.style.display = 'block';
form.submit();
}
</script>
Outro exemplo para role:
<div role="navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Sobre</a></li>
<li><a href="#">Contato</a></li>
</ul>
</div>
3 – Imagens acessíveis
Por padrão pode-se utilizar a tag <img> do html para imagens, porém a estrutura da tag <picture> dá maior robustez para o uso. Veja no exemplo a seguir que a imagem pode ser exibida em WebP ou AVIF para quem suporta tais formatos. Mas para quem não suportar o PNG funcionará normalmente. Além disso, note que o tamanho da imagem também varia de acordo com o tamanho da tela (desktop e celular, por exemplo).
<figure>
<picture>
<!-- Suporte a WebP -->
<source type="image/webp" srcset="profile.webp" media="(min-width: 1025px)">
<source type="image/webp" srcset="profile-medium.webp" media="(max-width: 1024px)">
<!-- Suporte a AVIF -->
<source type="image/avif" srcset="profile.avif" media="(min-width: 1025px)">
<source type="image/avif" srcset="profile-medium.avif" media="(max-width: 1024px)">
<!-- Fallback para PNG -->
<img src="profile.png" alt="Foto de perfil de João Silva" title="João Pedro (quando o mouse estiver sobre)">
</picture>
<figcaption>Foto de perfil de João Silva</figcaption>
</figure>
4 – Sons acessíveis
Trabalhar com sons em HTML tem características parecidas com imagens. Assim é possível indicar vários sons diferentes com formatos mais e menos compactos, com codecs específicos, etc. Isso garante que a solução será a mais leve possível para quem suportar.
<audio controls>
<source src="foo.opus" type="audio/ogg; codecs=opus" />
<source src="foo.ogg" type="audio/ogg; codecs=vorbis" />
<source src="foo.mp3" type="audio/mpeg" />
</audio>
5 – Tabelas acessíveis
Não há muito mistério nesse sentido. Acho que o ponto mais importante é sempre garantir que tabelas guardem dados tabulares e nunca seja usado para definições de layout. No mais, tags como <thead>, <tbody> e <tfoot> ajudam a dar semântica para as estruturas internas da tabela.
<table summary="Tabela de Exemplo">
<thead>
<tr>
<th scope="col">Nome</th>
<th scope="col">Idade</th>
<th scope="col">Cidade</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">João</th>
<td>30</td>
<td>São Paulo</td>
</tr>
<tr>
<th scope="row">Maria</th>
<td>25</td>
<td>Rio de Janeiro</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">Total de registros: 2</td>
</tr>
</tfoot>
</table>
6 – Estrutura semântica
O uso de tags de estrutura semântica, como <header>, <main>, <section>, <nav>, entre outras, é importante porque fornecem significado e estrutura da página. Elas ajudam os desenvolvedores a comunicar a intenção por trás de diferentes partes do conteúdo: algo fundamental para robôs de busca ou leitores de tela. Além disso, vale compreender que usar apenas <div> não dá esse significado na prática.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplo de Página Semântica</title>
</head>
<body>
<header>
<h1>Anselme.com.br</h1>
<nav>
<ul>
<li><a href="#inicio">Início</a></li>
<li><a href="#sobre">Sobre</a></li>
<li><a href="#contato">Contato</a></li>
</ul>
</nav>
</header>
<main>
<section id="inicio">
<h2>Início</h2>
<p>Texto introdutório...</p>
</section>
<section id="sobre">
<h2>Sobre</h2>
<p>Texto sobre a empresa...</p>
</section>
<section id="contato">
<h2>Contato</h2>
<p>Informações de contato...</p>
</section>
</main>
<footer>
<p>© 2024 Anselme.com.br - Todos os direitos reservados.</p>
</footer>
</body>
</html>7 – Semântica do corpo do HTML
Quando escrevemos páginas, eventualmente temos textos em negrito, citações, endereços, abreviaturas, etc. A HTML fornece um conjunto de tags específicas para lidar com tais cenários. Mas há também tags apenas visuais sem semântica: essas devem ser utilizadas adequadamente, como <B> e <I>. Vamos a um exemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplo de Uso de Tags Semânticas</title>
</head>
<body>
<main>
<h1>Exemplo de Uso de Tags Semânticas</h1>
<p>O <abbr title="World Wide Web Consortium">W3C</abbr> é uma organização que define padrões para a web.</p>
<address>123 Rua Principal, Cidade, País</address>
<p>A citação do livro <cite>Meu Livro Favorito</cite> é muito inspiradora.</p>
<p>Para mostrar código em HTML, você pode usar a tag <code><code></code>.</p>
<p>O termo <dfn>DFN</dfn> é usado para definir o termo definido dentro do texto.</p>
<p>Este texto tem um <mark>destaque especial</mark> usando a tag <code><mark></code>.</p>
<p>Uma saída de programa pode ser mostrada usando a tag <samp><samp></samp>.</p>
<p>Uma variável em um contexto matemático ou de programação pode ser representada com a tag <var><var></var>.</p>
<p>Este texto está sobrescrito<sup>superscript</sup> e este está subscrito<sub>subscript</sub>.</p>
<p>Este texto é muito <strong>importante</strong>.</p>
<blockquote>
<p>"A simplicidade é a chave da verdade." - Pablo Picasso</p>
</blockquote>
<p>Esta é uma citação em linha: <q>Citação em linha</q>.</p>
<p>O <em>elemento de ênfase</em> enfatiza o texto.</p>
<p>O <time datetime="2022-05-26">26 de maio de 2022</time> é uma data importante.</p>
</main>
</body>
</html>
8 – Titulos e estrutura (H1, … H6)
Esse é outro ponto muito comum que não esconde nenhum segredo. As tags de título devem ser respeitadas por darem a base semântica necessária para a compreensão do texto. Portanto, garanta que a hierarquia dessas tags esteja coerente.
9 – Links Descritivos
Uma recomendação de usabilidade é que não se utilize links com textos como, ‘Saiba mais’, ‘Clique aqui’, mas ao invés disso utilize textos como ‘Página com detalhes da petição X’. Assim fica claro o que está sendo oferecido para o usuário.
10 – Teclado Acessível
Ferramentas de navegação para deficientes visuais possuem recursos particulares de navegação, como saltar por entre tags de título. Mas páginas já organizadas para tal podem produzir uma experiência ainda mais facilitada por meio de AccessKey ou por TabIndex como pode ser visto no exemplo abaixo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplo de Tabindex e Accesskey</title>
<style>
.focusable {
padding: 10px;
margin: 5px;
border: 1px solid #ccc;
cursor: pointer;
}
.focusable:focus {
outline: 2px solid blue;
}
</style>
</head>
<body>
<h1>Exemplo de Tabindex e Accesskey</h1>
<div tabindex="1" class="focusable" accesskey="1">Elemento 1 (tabindex="1", accesskey="1")</div>
<div tabindex="2" class="focusable">Elemento 2 (tabindex="2")</div>
<div class="focusable">Elemento 3 (não navegável por teclado)</div>
<div tabindex="3" class="focusable">Elemento 4 (tabindex="3")</div>
<div tabindex="4" class="focusable">Elemento 5 (tabindex="4")</div>
</body>
</html>Tecnologias de Acessibilidade Web
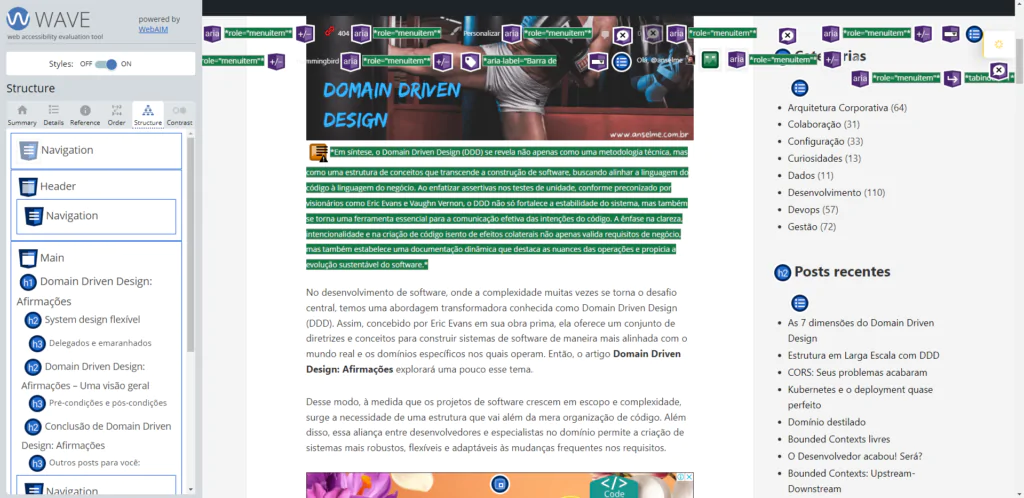
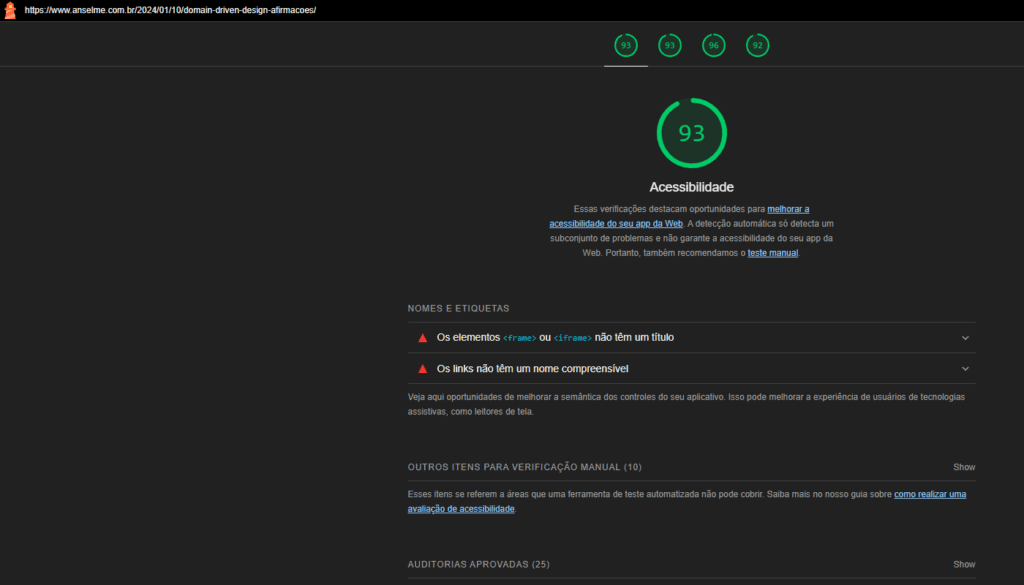
Tecnologias para análise da acessibilidade
Para testar seu site há uma extensão do Chrome muito interessante chamado WAVE que fornece um diagnóstico bastante abrangente. Outra solução muito interessante é o Google Lighthouse, que brevemente terá um artigo só para ele.


Tecnologias Assistidas para Acessibilidade Web
Para quem não pode enxergar ou possui dificuldades há algumas ferramentas que auxiliam nesse processo. Por exemplo, temos o NVDA – NonVisual Desktop Access, um leitor de tela gratuito e de código aberto para Windows, que suporta várias línguas e oferece suporte para uma ampla variedade de aplicativos. Além desse há o JAWS (Job Access With Speech), um dos mais antigos e conhecidos. E há outras ferramentas como VoiceOver, TalkBack o Narrador do Windows ou o plugin ChromeVox
Conclusão de Acessibilidade Web
Resumidamente, a acessibilidade web é fundamental para garantir que pessoas com diferentes capacidades e necessidades possam acessar e interagir com conteúdos online, melhorando a experiência de todos os usuários. Desse modo, a implementação de práticas e diretrizes de acessibilidade, como as estabelecidas pelas Web Content Accessibility Guidelines (WCAG) do W3C, é essencial para tornar a web mais inclusiva e acessível a todos os públicos.
Então, ao seguir as diretrizes de acessibilidade, os desenvolvedores podem garantir que seus sites sejam compatíveis com tecnologias assistidas, como leitores de tela e teclados alternativos, permitindo que pessoas com deficiência possam navegar e interagir de forma eficaz. Além disso, a acessibilidade web também tem benefícios em termos de SEO, tornando o conteúdo mais facilmente indexável pelos motores de busca, e contribui para a criação de uma experiência de usuário mais consistente e agradável para todos os visitantes dele. Em suma, a acessibilidade web é um investimento essencial para o presente e futuro da internet, promovendo uma web mais democrática e igualitária.
Ele atua/atuou como Dev Full Stack C# .NET / Angular / Kubernetes e afins. Ele possui certificações Microsoft MCTS (6x), MCPD em Web, ITIL v3 e CKAD (Kubernetes) . Thiago é apaixonado por tecnologia, entusiasta de TI desde a infância bem como amante de aprendizado contínuo.


