
De microsserviços a monolitos o Domain Driven Design (DDD) continua a ser um bom orientador para a construção de sistemas eficientes. Idealizado por Eric Evans, o DDD propõe uma abordagem que não apenas organiza o código e a comunicação com os usuários, como vai além buscando a essência do System Design Flexível.
Entretanto, hoje, no ano de 2024, estamos mergulhando na última parte de nossa série sobre System Design baseado em DDD. Assim, exploramos suas dimensões, táticas e ferramentas que abordam a complexidade e a transformam em uma oportunidade para desenvolvimento ágil e eficaz.
Então, veja aqui abaixo todos os artigos que escrevemos relacionados ao DDD: Nenhum deles é pré-requisito para a leitura desse. Muito pelo contrário, o System Design Flexível pode sugerir, caso prefira, a continuidade da leitura desses.
System Design Flexível
- Domain Driven Design: Contornos Conceituais
- Domain Driven Design: Afirmações
- Operações isentas de efeitos colaterais
- Interfaces reveladoras de intenções
- Classes autônomas
- Fechamento de Operações
Tijolos de Construção
- Estrutura de camadas e Domain Driven Design
- Domain Service no Domain Driven Design
- Factory no Domain Driven Design
- Domain Driven Design tático
- DDD: Variantes e Invariantes
Elementos Estratégicos
Patterns
- Notification Pattern no DDD
- Criando Context maps DDD com o VS Code
- Mediator Pattern no Domain Driven Design
- Validation Pattern no Domain Driven Design
- Specification Pattern no Domain Driven Design
Sumário
- Domain Driven Design
- As dimensões de um System Design Flexível
- Interfaces reveladoras de intenções
- Diferença entre TLS e mTLS: O que você tem que saber
- Bounded Contexts livres
- Fuja da otimização prematura
- A essência da Orientação a Objetos
- Utilizando computação paralela massiva para cálculos pesados (C++ AMP)
- Estrutura de camadas e Domain Driven Design
- Integração Contínua Cloudless
Domain Driven Design
Para início de conversa, o Domain Driven Design foi idealizado pelo Eric Evans. Ele criou o livro Domain Driven Design: atacando as complexidades no coração do software, em 2003. Hoje em 2024 esse livro ainda é muito relevante embora um pouco chato de ser lido. O autor considera a seguinte premissa: a complexidade é algo ruim e precisa ser tratada e reduzida a qualquer custo. Com isso alguns conceitos emergem como a linguagem ubíqua e o domínio.
Visão estratégica do DDD
O domínio é o tema em que a missão da empresa se propõe a executar para entregar valor para seus clientes. Podemos entender que escritório de advogados focado em propriedade intelectual tem Propriedade Intelectual como domínio. Há outras empresas que são bancos, hospitais, escolas, etc. e seus respectivos domínios.
Já os domínios se decompõe em sub-domínios que podem ser: core, genéricos ou de suporte. Eles indicam qual representa mais diretamente a entrega de valor ao cliente final e qual é mais distante, mas todos são importantes para a fluência do negócio.
Eric concluiu que a correta percepção dos elementos do domínio devem ser expostos através de modelos que criem uma comunicação fluída entre o cliente e o desenvolvedor, reduzindo possíveis lacunas de compreensão. Para ele há uma linguagem ubíqua, ou seja, uma linguagem que deve ser claramente compreendida por todos os envolvidos do projeto e que reflita de maneira adequada o domínio e os sub-domínios.
Visão tática do DDD
Além disso há um conjunto de práticas para que o software seja desenvolvido adequadamente, dentro desses preceitos. Muitos entendem que o DDD é a forma de organizar o projeto no GIT (ou outro reposiório). Outros tem uma noção mais ampla e sabem que estruturas como Value Objects, Entities, Aggregates, etc. são. Estamos chagando mais perto! Mas note que essas estruturas são a parte prática de um conjunto e conceitos ligadas ao design de um sistema.
No que chamamos de System Design temos padrões conhecidos como o SOLID. Eric vê o software de outro angulo e considera coisas como operações isentas de efeitos colaterais, contornos conceituais, classes autônomas, etc. Na verdade esses conceitos de design é que criaram a necessidade das estruturas (VO, Entities, Services, etc.)
As dimensões de um System Design Flexível
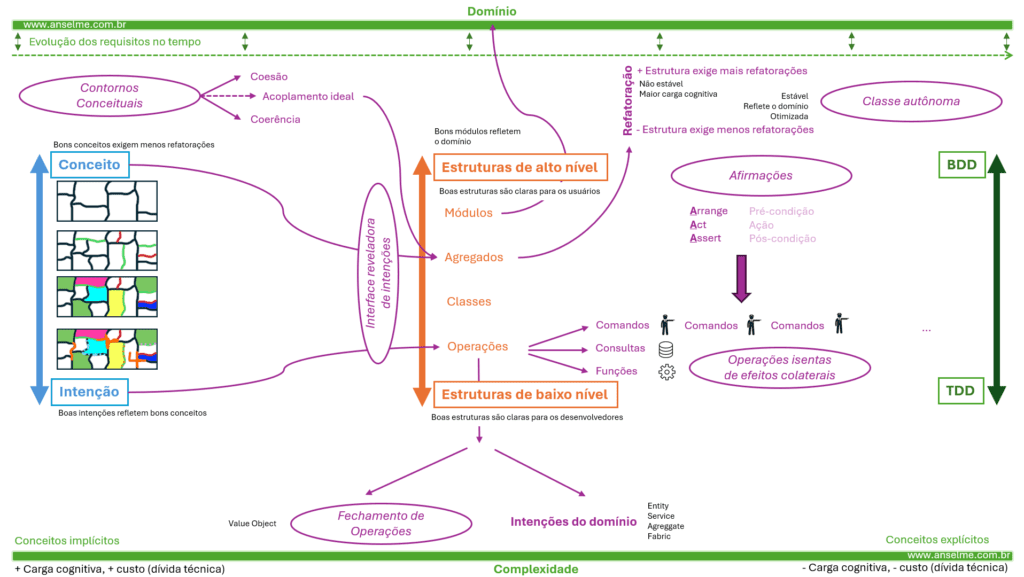
Pois bem, após entender profundamente o que Eric quis com os elementos de design flexível, construí o seguinte diagrama que dá uma visão ampla do tema. Veja que os ovais roxos do diagrama (contornos conceituais, interface reveladora de intenções, fechamento de operações, afirmações, operações isentas de efeitos colaterais e classes autônomas) são a essência do design flexível.

O Diagrama também tem na parte de cima o domínio abarcando todo o tema mas apoiado pelo requisito que evolui contínuamente, trazendo hipóteses que geram valor. Entretanto pode trazer subprodutos como a complexidade, conceitos implícitos, operações que não revelam suas intenções ou comandos que não esclarecem o seu porquê.
Há também 3 regras indicando que 1 – conceitos são grandezas maiores do que as intenções; 2 – estruturas de alto nível devem refletir o domínio e serem claras para o usuário final, enquanto as de baixo nível devem ser claras para os desenvolvedores; 3 – O BDD oferece uma visão mais abstrata dos comportamentos e o TDD mais concreta das intenções.
Entendendo onde está a complexidade
Então, para Evans há um conjunto de formas de pensar na complexidade do software e pequenas “ferramentas” para tratá-las. Então, a primeira forma é a Interface Reveladora de Intenções. Assim, as intenções que o domínio tem devem se manifestar no software da melhor maneira possível, nomeando bem métodos, funções, classes, etc. A Clareza dessas intenções é algo relevante.
Há outra forma: operações isentas de efeitos colaterais. Entenda que há 3 tipos de operações: comandos, consultas e funções. Os comandos são os mais complexos que podem chamar outros comandos e outros. O software deve ser estruturado para reduzir a quantidade desses e organizar bem os demais. Além disso há o que ele chamou de Afirmações (ou assertivas). Entenda que um bom teste de unidade facilita a compreensão de uma chamada complexa (como é o caso de operações) por demonstrar claramente uma condição de uso e o resultado esperado dela.
Ele também disserta sobre os contornos conceituais. Entenda que os requisitos do software vão evoluindo, sempre com o objetivo de refletir o domínio em código. Quando esse trabalho é feito conceitos são extraídos do domínio e implantados no software: alguns são conceitos implícitos e outros explícitos. Refatorações devem ser feitas de modo a extrair os conceitos implícitos e revelar os explícitos.
Temos também um conceito chamado de Classes autônomas, ou seja, uma classe que consegue ser ótima, revelando tudo o que precisa sem dependências a terceiros. Isso nem sempre é possível mas deve ser buscado. Por fim há o Fechamento de Operações, ou seja, uma forma de estruturar operações onde os parametros e retornos são do mesmo tipo (ou abstração) de forma que o uso é mais intuitivo por parte do desenvolvedor.
Conclusão de System Design Flexível
Ao concluirmos esta série, evidencia-se a robustez do Domain Driven Design (DDD) e a pertinência do System Design Flexível. O DDD, de Eric Evans, permanece como guia sólido, enquanto o System Design Flexível se revela como uma abordagem pragmática para a construção de sistemas eficazes.
Assim, dos contornos conceituais às operações isentas de efeitos colaterais, cada conceito contribui para a clareza e alinhamento com o domínio. Então, o diagrama sobre as dimensões do design flexível destaca a busca por simplicidade em meio à complexidade. Desse modo, hoje, em 2024, o DDD mantém sua relevância, e o System Design Flexível se apresenta como um aliado indispensável para o desenvolvimento ágil e sustentável.
Ele atua/atuou como Dev Full Stack C# .NET / Angular / Kubernetes e afins. Ele possui certificações Microsoft MCTS (6x), MCPD em Web, ITIL v3 e CKAD (Kubernetes) . Thiago é apaixonado por tecnologia, entusiasta de TI desde a infância bem como amante de aprendizado contínuo.


