
Sumário
- How to Implement SharePoint Cascaded Lookup Field
- Mediator Pattern no Domain Driven Design
- Como mostrar itens da Ribbon do SharePoint de acordo com a permissão do usuário?
- O Microsoft MSN Messenger será finalizado?
- Criando Context maps DDD com o VS Code
- 7 APIs públicas, gratuitas e de qualidade
- A essência da Orientação a Objetos
- Resenha do livro 'A arte de fazer acontecer'
- As 10 leis da usabilidade
 |
| Implementando relação pai-filho em listas no SharePoint 2013 |
- Lista de Estados: Eu tenho uma lista de estados. ex.: Rio de Janeiro, São Paulo, …
- Lista de Cidades: Eu tenho uma lista de cidades. ex.: Brasilia, Campo Grande, …
- Lista de Cadastro: Eu tenho uma lista com colunas Lookups para ‘Estados’ e para ‘Cidades’.
- A medida que forem escolhidas os Estados, as cidades devem ser filtradas automaticamente.
- Uma coluna chamada ‘Pai’ refere-se aos Estados
- Uma coluna chamada ‘Filho’ refere-se às Cidades
 | |
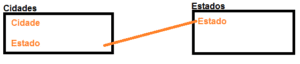
| Esquema com as listas SharePoint relaacionadas através de Lookup |
Para solucionar esta questão utilizei JQuery.
Esta solução foi testada com sucesso no SharePoint 2007, SharePoint 2010 e SharePoint 2013, seja a versão services ou server. As telas a seguir mostram exemplos no SharePoint 2013, mas para fazer nas outras versões o procedimento é semelhante.
1 – Baixe o JQuery
Entre no site http://jquery.com/ e baixe o JQuery.
Baixe também o JQuery customizado para o SharePoint. O JQuery Library for SharePoint Web Services pode ser encontrado no link http://spservices.codeplex.com/releases/view/42672
Guarde em alguma biblioteca do SharePoint o JQuery, o JQuery do SPServices Minified e o JQuery do SPServices completo. Eu escolhi a biblioteca SiteAssets como repositório para estes arquivos.
Assegure-se de manter estes arquivos com permissão de leitura para todos os usuários.
3 – Adicione a referencia do JQuery à sua MasterPage
Adicione o seguinte script à sua Master Page, preferenciamente, antes do final da tag </head>
…
<!– JQUERY CONNECTIONS –>
<script language=”javascript” type=”text/javascript” src=”/SiteAssets/jquery-1.11.0.js”></script>
<script language=”javascript” type=”text/javascript” src=”/SiteAssets/jquery.SPServices-2014.01.min.js”></script>
<script language=”javascript” type=”text/javascript” src=”/SiteAssets/jquery.SPServices-2014.01.js”></script>
<!– JQUERY CONNECTIONS –>
</head>
…
 |
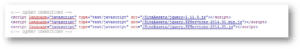
| Adicionando referencias do JQuery ao SharePoint |
4 – Alterando a lista de Cadastro
 |
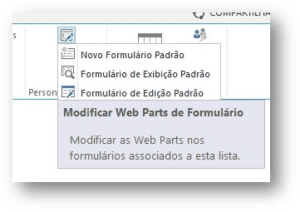
| Alterando o Novo Formulário Padrão do SharePoint através da Ribbon |
5 – Adicionando uma WebPart de Script
Antes do formulário Padrão adicione uma WebPart de Edição de Scripts. Ela será responsável por fazer tal funcionalidade ter sucesso.
6 – Adicione o script JScript/JavaScript criado com JQuery
<script language=”javascript” type=”text/javascript”>
$(document).ready(function(){
$().SPServices.SPCascadeDropdowns({
relationshipList: “Cidades”,
relationshipListParentColumn: “Estado”,
relationshipListChildColumn: “Title”,
parentColumn: “Pai”,
childColumn: “Filho”,
debug: true
});
});
</script>
7 – Verificando
Bastando clicar no pai e o filho deverá realizar a filtragem necessária, automaticamente.
 |
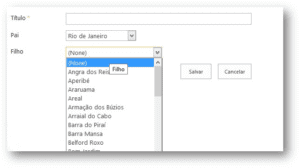
| Lista mostrando a relação pai-filho funcionando com Lookups Cascateados |
Ele atua/atuou como Dev Full Stack C# .NET / Angular / Kubernetes e afins. Ele possui certificações Microsoft MCTS (6x), MCPD em Web, ITIL v3 e CKAD (Kubernetes) . Thiago é apaixonado por tecnologia, entusiasta de TI desde a infância bem como amante de aprendizado contínuo.


