Em soluções que envolvam vários projetos no Visual Studio as referencias a serviços podem ficar perdidas. A associação a um service é feita com “Add Web Reference” ou com “Add Service Reference”. Com isto o Visual Studio obtém o WSDL do serviço e gera o código em C#, VB, etc. É fácil atualizar a referência, útil quando está desenvolvendo a aplicação cliente e o WebService.
Existe um alternativa interessante. Com as aplicações WSDL e CSC pode-se utilizar os webservices como referencias comuns no projeto. Isto pode ser útil:
- É mais fácil estender funcionalidades do WebService no cliente
- É mais flexível de utilizar a referência entre os projetos
Gerando o DLL a partir do webservice?
Considero um cenário em que o WebService está sendo criado manualmente.
Para criar uma DLL a partir de um webservice, siga os passos:
 |
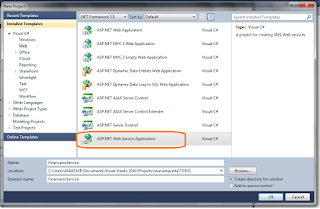
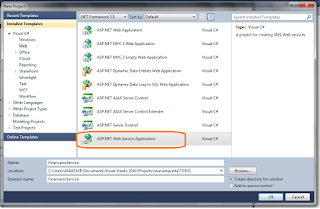
| 1. Crie um projeto do tipo WebService |
 |
| 2. Adicione os webmethods que desejar |
 |
| 3. Compile o webservice |
 |
| 4. Abra o prompt de comando do Visual Studio |
 |
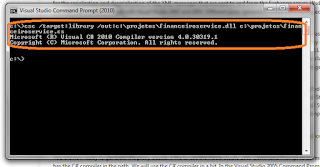
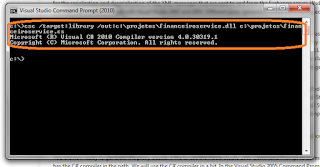
| 5. Execute a linha de comando com WSDL |
wsdl /language:cs /out:c:projetosfinanceiroservice.cs /namespace:FinanceiroService http://localhost:1974/Service1.asmx?WSDL
 |
| 6. Execute a linha de comando com CSC |
csc /target:library /out:c:projetosfinanceiroservice.dll c:projetosfinanceiroservice.cs
 |
| 7. Crie outra aplicação cliente |
 |
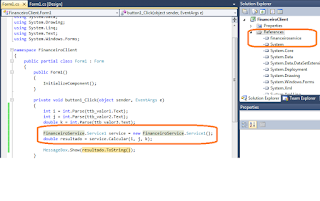
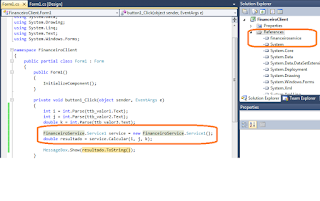
| 8. Adione uma referencia |
 |
| 9. Selecione a DLL gerada no passo 6 |
 |
| 10. Utilize o serviço no cliente |
 |
| 11. Adicione a referencia de System.Web.Services |
 |
| 12. Voilà! Pronto. |
Thiago Anselme - Gerente de TI - Arquiteto de SoluçõesEle atua/atuou como Dev Full Stack C# .NET / Angular / Kubernetes e afins. Ele possui certificações Microsoft MCTS (6x), MCPD em Web, ITIL v3 e CKAD (Kubernetes) . Thiago é apaixonado por tecnologia, entusiasta de TI desde a infância bem como amante de aprendizado contínuo.